Free contact form using Basin
My previous post was about free contact form solutions that can send email. I tried out Basin which was before my gold medal winner based on its website only. Here are my experiences. 🙂
First steps
The sign up page is minimal, it only asks for my email address and my new password. Of course, email address needs to be confirmed before I can login.
After logging in, the dashboard is displayed. Before I created my form, I checked what’s inside Account settings. Besides the email address and password change, there’s only a button for complete removal.
At form creation, it asks 2 things: the name of the form (displayed on the dashboard), and the redirect URL where visitors will be sent after filling out the form. If we leave it blank, Basin will show its own page as a default.
After I created my form, it was opened in the interface with an empty Submissions panel. There I already saw that incoming submissions can be filtered, deleted and marked as spam.
Setup tabs shows HTML code snippets which helps to implement the form on a website just by copy-pasting. There are snippets for both the clickable and the invisible Google captcha.
Edit tab provides additional settings of the form:
- multiple whitelisted domains can be specified, from where form submissions are allowed
- required captcha can be turned on
- and also there’s an opportunity to send GDPR compliant data receipt to the sender
On the Email tab, the target email address can be modified, where form data should be sent. It’s the registered email address by default. Also, there are options to specify CC and custom sender name (instead of “Basin”), and subject is editable too. Subject is the form’s name + “You’ve received a submission” by default.
Testing
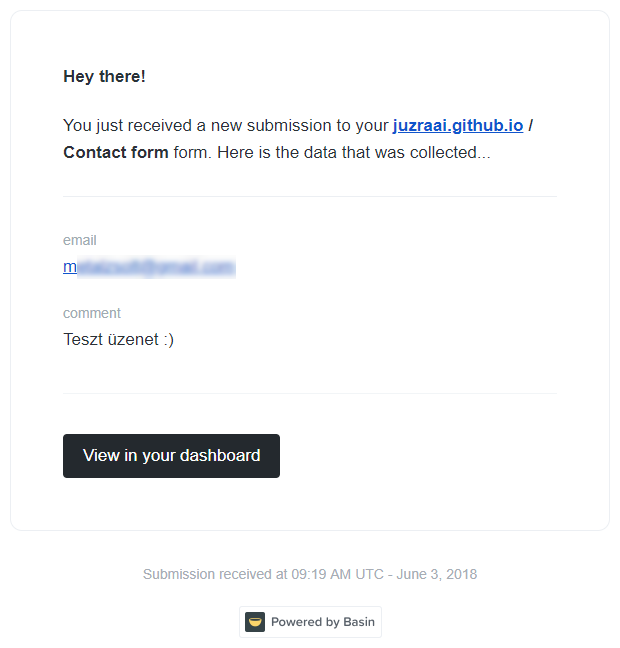
I turned on captcha and receipt sending and implemented the form with the invisible captcha. It’s super cool that I can test it from localhost. I submitted the form and it correctly redirected to my URL. The email arrived a few seconds later to my address. The email is formatted nicely and contains every important detail:
Reply-to is working properly too, I can answer to the email address typed in the form with a single click.
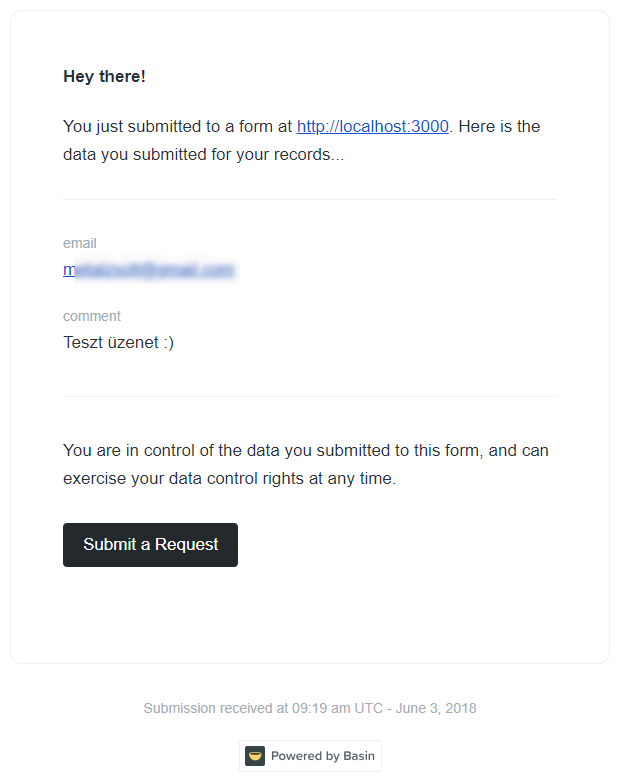
An email arrived also to the address I typed in the form. It tells what data I sent to where, and it provides a button where a data removal request can be filed:
Submitted information appeared also on the Submissions tab as expected. Looking further, there’s the Export tab where I can download form submissions in CSV or JSON using an API key. Finally, Zapier connection can be set up on the Integrations tab, but I didn’t do this, I reached my goal.
Basin deserves my gold prize. It’s a professional, easy-to-use, user friendly, GDPR-ready, free service. 🏆
This is what I was looking for.
Addition
A little addition is needed for Google reCAPTCHA to work properly. Code snippet provided by Basin works in a way that submit button’s click event is handled by reCAPTCHA and it submits the form immediately. This is a problem when you need form validation, either natively or via a JS library. I found a solution here:
<form
id="invisible-recaptcha-form"
accept-charset="UTF-8"
action="https://usebasin.com/f/..."
method="POST"
>
<!-- input fields -->
<div
class="g-recaptcha"
data-sitekey="..."
data-callback="onSubmit"
data-badge="inline"
data-size="invisible"
></div>
<button class="btn btn-primary">Submit</button>
</form>
<script
src="https://www.google.com/recaptcha/api.js"
async
defer
></script>
<script>
document.getElementById('invisible-recaptcha-form').addEventListener(
'submit',
function () {
event.preventDefault();
grecaptcha.reset();
grecaptcha.execute();
},
false,
);
function onSubmit(token) {
document.getElementById('invisible-recaptcha-form').submit();
}
</script>
What did I do to Basin’s snippet:
- Removed
g-recaptchaclass from submit button, and placed it on a new<div>element. - Moved
data-*attributes too from the button to the new element, and added a new one:data-size="invisible". - I added an event handler to the script, which is triggered on form submit and calls the captcha.
When the user hits the submit button:
- The browser’s native validation will run first.
- Then the event handler initializes the captcha.
- Captcha inserts response in the form, and calls the callback, which submits the form.